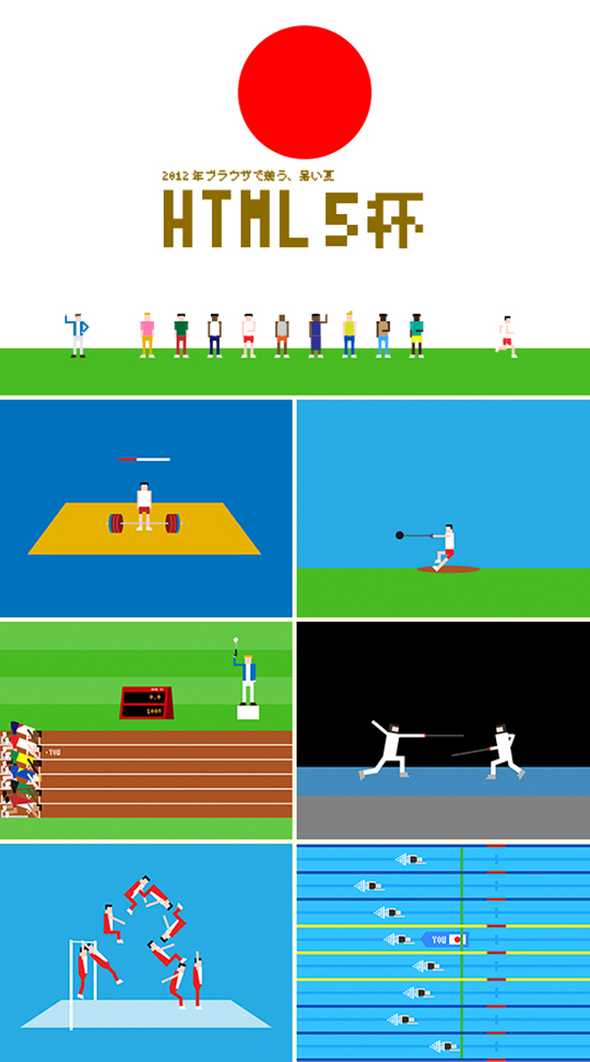
KAYAC夏の企画として、2012年ロンドンのおまつり気分に乗っかり、ブラウザスポーツをつくりました。テーマは「WEBで汗をかく」です。
ひたすら連打して走る「100m連打」や、スクロールバーを駆使して泳ぐ「スクロール水泳」、一瞬の隙を狙ってラジオボタンをクリックする「ラジオ・フェンシング」、「重いファイルをいかに早くダウンロードするかを競う「ファイル重量挙げ」など9個のコンテンツをつくりました。またつくる工程でも、アスリートばりの挑戦をしようということで、画像を一切つかわずCSSだけで全てを描くという方法に挑みました。
Publication
[雑誌] WebDeignning 2012年9月号
HTML5杯
2012.07.07 /
#Webサイト
HTML5の技術を使い、ブラウザならではのルールで遊ぶスポーツゲーム集。テーマは「WEBで汗をかく」です。
URL :
佐藤ねじ
Art Director
村上真実子
Director
小原暢
Front End Engineer
堀口直人
Front End Engineer
橋本大和
Front End Engineer
君塚史高
Front End Engineer
井谷裕紀
Front End Engineer
佐藤太紀
Front End Engineer
HTML5杯
2012.07.07 /
#Webサイト
HTML5の技術を使い、ブラウザならではのルールで遊ぶスポーツゲーム集。テーマは「WEBで汗をかく」です。
URL :
佐藤ねじ
Art Director
村上真実子
Director
小原暢
Front End Engineer
堀口直人
Front End Engineer
橋本大和
Front End Engineer
君塚史高
Front End Engineer
井谷裕紀
Front End Engineer
佐藤太紀
Front End Engineer
KAYAC夏の企画として、2012年ロンドンのおまつり気分に乗っかり、ブラウザスポーツをつくりました。テーマは「WEBで汗をかく」です。
ひたすら連打して走る「100m連打」や、スクロールバーを駆使して泳ぐ「スクロール水泳」、一瞬の隙を狙ってラジオボタンをクリックする「ラジオ・フェンシング」、「重いファイルをいかに早くダウンロードするかを競う「ファイル重量挙げ」など9個のコンテンツをつくりました。またつくる工程でも、アスリートばりの挑戦をしようということで、画像を一切つかわずCSSだけで全てを描くという方法に挑みました。
Publication
[雑誌] WebDeignning 2012年9月号